Aktualitātes
Ar mākslīgo intelektu radītais rīks lasiviegli.lv palīdz saprast vēlēšanu programmas vieglāk
![Atvērtas grāmatas ilustrācijas ar virsrakstu Partiju programmas, sirsniņu, absolventa ceouri un vairogu. Oranžs flomasters pie grāmatas.]()

19.04.2025.
Ar mākslīgo intelektu radītais rīks lasiviegli.lv palīdz saprast vēlēšanu programmas vieglāk
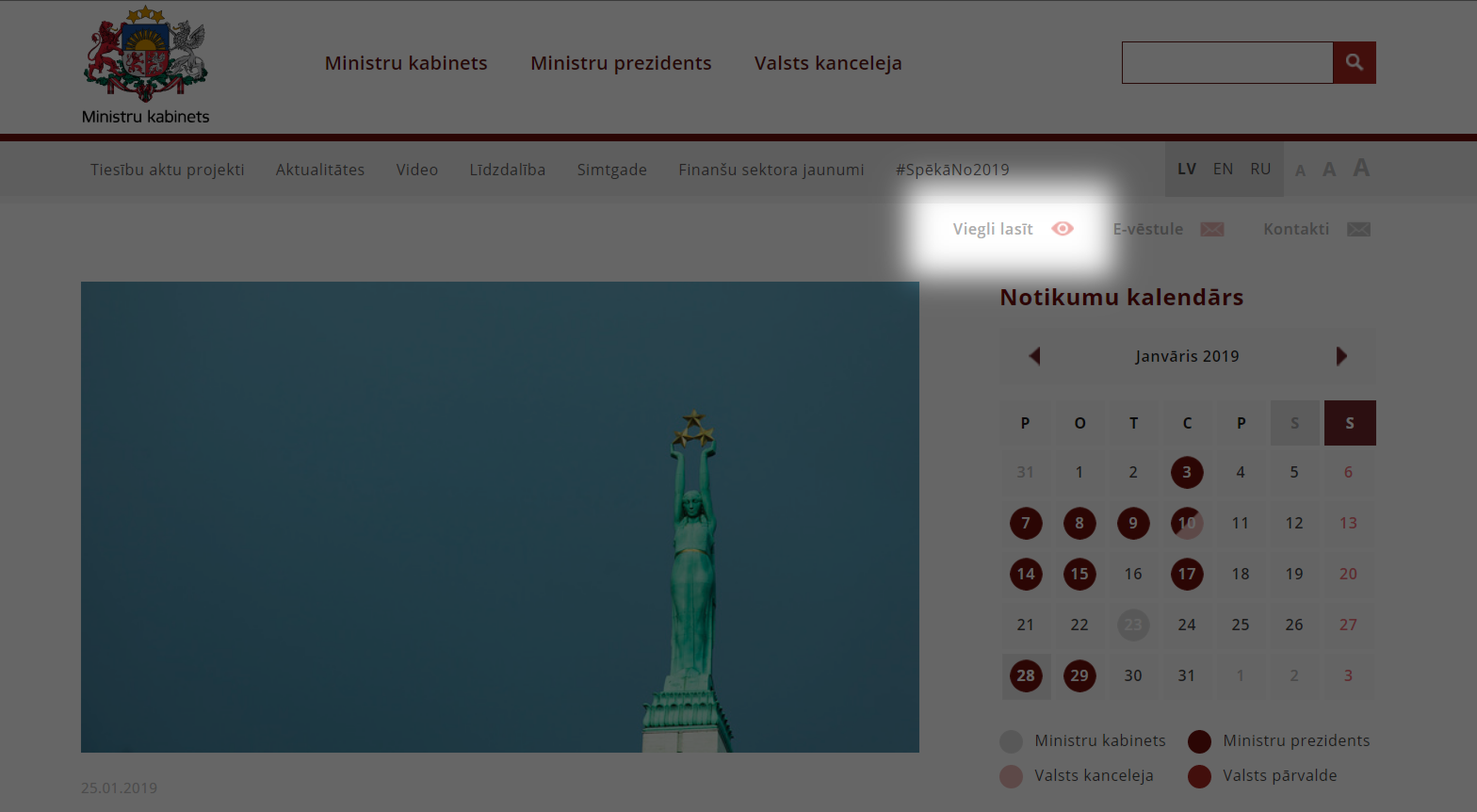
Kas jāzina par jaunajiem piekļūstamību regulējošajiem noteikumiem
![]()

25.10.2024.
Kas jāzina par jaunajiem piekļūstamību regulējošajiem noteikumiem
Piekļūstamība.lv eksperti piedāvā Latvijā unikālu subtitru ģenerēšanas pakalpojumu Titri.lv
![]()

31.05.2024.
Piekļūstamība.lv eksperti piedāvā Latvijā unikālu subtitru ģenerēšanas pakalpojumu Titri.lv
Piekļūstamu attēlu izveide sociālajos medijos
![]()
29.02.2024.
Piekļūstamu attēlu izveide sociālajos medijos
Ierunājot “Sprīdīša” fragmentu, 4. maijā iedzīvotāji ir aicināti palīdzēt modernajām tehnoloģijām apgūt latviešu valodu
![Tumši zila bilde ar lielu Balsu taka logo vidū. Apakšā atbalstītāju logo LUMI, LFMI, LATA, UNESCO]()

29.04.2023.
Ierunājot “Sprīdīša” fragmentu, 4. maijā iedzīvotāji ir aicināti palīdzēt modernajām tehnoloģijām apgūt latviešu valodu
Par LATA jauno vadītāju kļuvis digitālās piekļūstamības eksperts un IT uzņēmuma “Turn Digital” vadītājs Pēteris Jurčenko
![]()

28.03.2023.
Par LATA jauno vadītāju kļuvis digitālās piekļūstamības eksperts un IT uzņēmuma “Turn Digital” vadītājs Pēteris Jurčenko
Pētījums: Visās TOP 100 Latvijas ietekmīgāko uzņēmumu tīmekļa vietnēs ir nepilnības digitālās vides piekļūstamībā
![]()

24.03.2023.
Pētījums: Visās TOP 100 Latvijas ietekmīgāko uzņēmumu tīmekļa vietnēs ir nepilnības digitālās vides piekļūstamībā
Latvieši un ukraiņi kopā radījuši unikālu rīku skolu centralizēto eksāmenu vizuālai salīdzināšanai
![Vizuālis, kur rakstīts]()

21.06.2022.
Latvieši un ukraiņi kopā radījuši unikālu rīku skolu centralizēto eksāmenu vizuālai salīdzināšanai
Pētījums: Tikai desmitajai daļai Latvijas skolu mājaslapās ir ievietots obligātais piekļūstamības paziņojums
![Ilustrēts portatīvais dators uz kura ir abstrakta lupa, kas simbolizē kaut kā meklēšanu un pētīšanu.]()

16.12.2021.
Pētījums: Tikai desmitajai daļai Latvijas skolu mājaslapās ir ievietots obligātais piekļūstamības paziņojums
Pēteris Jurčenko: Skolu mājaslapas nedrīkst būt laika zagles
![Pētera Jurčenko portrets]()

02.11.2021.
Pēteris Jurčenko: Skolu mājaslapas nedrīkst būt laika zagles
Vai zināji, ka labai skolas mājaslapai vajadzīgas tikai četras sadaļas!?
![Stilizēts koks ar četriem zariem. Uz katra zara rakstītīta kāda no Galvenās navigācijas sadaļām (Sākums, Uzņemšana, Par skolu, Kontakti).]()

18.08.2021.
Vai zināji, ka labai skolas mājaslapai vajadzīgas tikai četras sadaļas!?
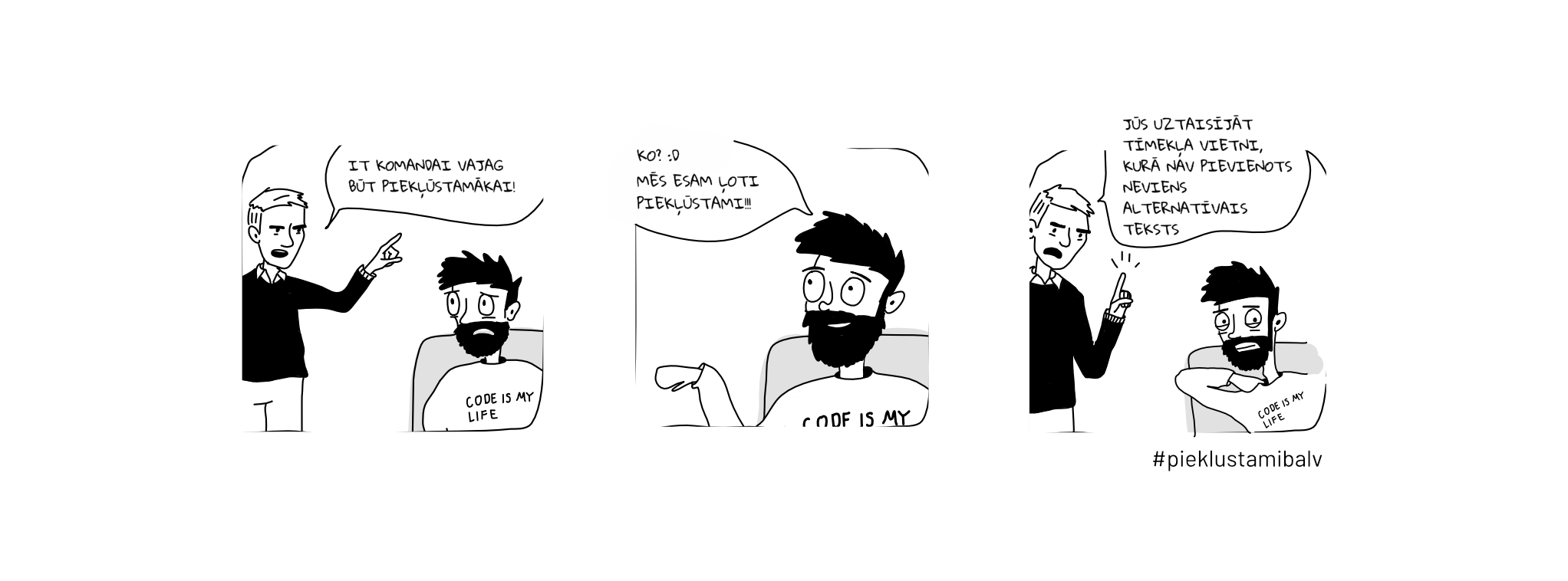
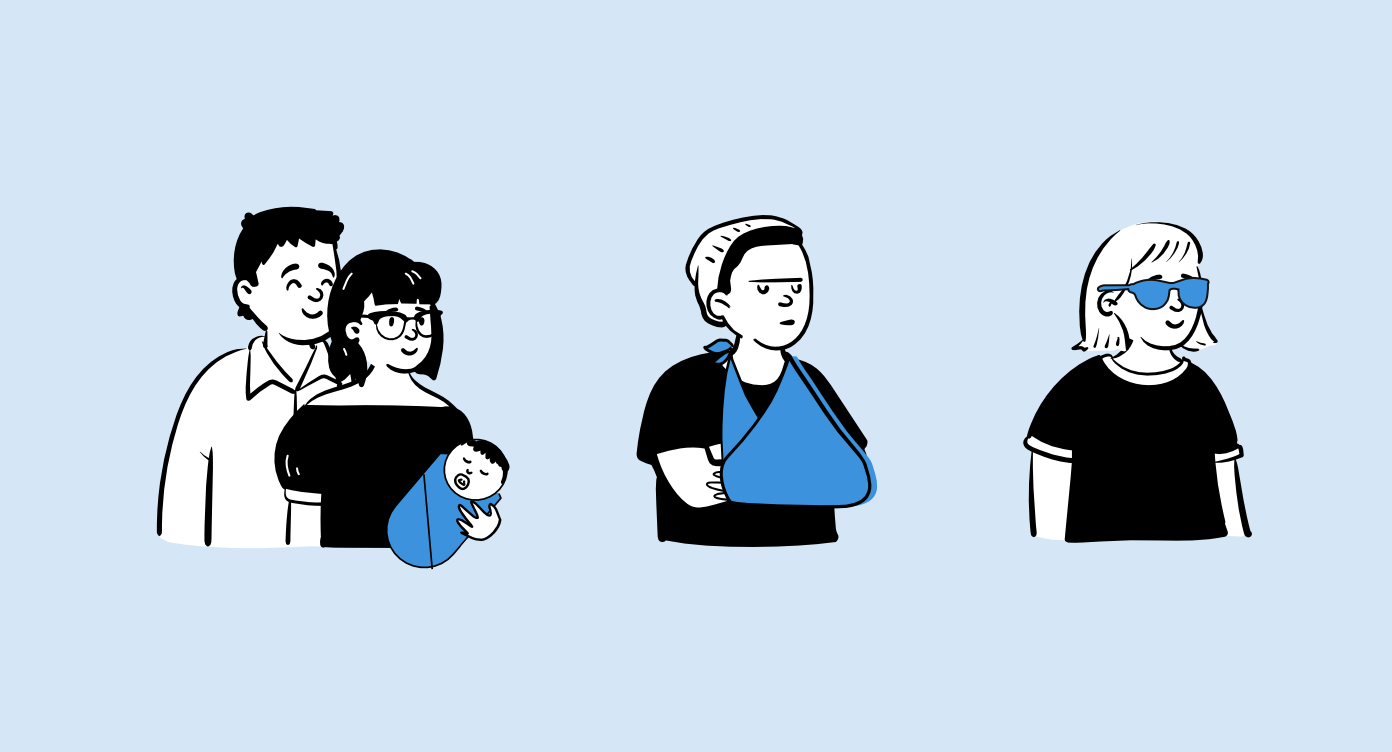
Piekļūstamība vajadzīga tikai mazai sabiedrības daļai! Vai tiešām!?
![Ilustrācija, kurā kreisajā pusē vīrietis ar sievieti, kura tur bērnu. Vidū vīrietis kuram ir salazta roka. Labajā pusē neredzīga sieviete.]()

18.06.2021.
Piekļūstamība vajadzīga tikai mazai sabiedrības daļai! Vai tiešām!?
Piekļūstamības pielietojums Front-End programmēšanā
![Reiniņa Grīnvalda portrets. Viņam uz galvas ir mūzikas atskaņošanas austiņas un vizuāli parādīts, ka no austiņām nāk skaņa (notis)]()

30.10.2020.
Piekļūstamības pielietojums Front-End programmēšanā
“Nākotnes formula” – daudzpusīgas sarunas par ilgtspēju visās dzīves jomās
![Stilizēta spuldzīte]()

14.08.2020.
“Nākotnes formula” – daudzpusīgas sarunas par ilgtspēju visās dzīves jomās
Pētījums: Latvijas pašvaldību tīmekļa vietnes nav pieejamas visiem lietotājiem
![ilustrācija ar procentu zīmēm]()

21.05.2020.
Pētījums: Latvijas pašvaldību tīmekļa vietnes nav pieejamas visiem lietotājiem
5 padomi, ko ņemt vērā, publicējot informāciju digitālajā vidē
![Vīrietis tur rokās portatīvo datoru un sieviete mobilo telefonu]()

20.03.2020.
5 padomi, ko ņemt vērā, publicējot informāciju digitālajā vidē
“Izdzīvos” tie, kuri visātrāk pielāgosies digitālā laikmeta prasībām
![Roka ar digitālo tehnoloģiju burbuli]()

20.03.2020.
“Izdzīvos” tie, kuri visātrāk pielāgosies digitālā laikmeta prasībām
Tehnoloģijām jāpalīdz, nevis jātraucē. Skaidrojam, kas ir digitālās vides piekļūstamība
![Pētera Jurčenko portrets]()

04.02.2020.
Tehnoloģijām jāpalīdz, nevis jātraucē. Skaidrojam, kas ir digitālās vides piekļūstamība
Kāpnes un diskriminācija. Kā dizains var palīdzēt vides pieejamībai
![Gaiši sarkanās un tumšākas sarkanās krāsu laukumi]()

23.12.2019.
Kāpnes un diskriminācija. Kā dizains var palīdzēt vides pieejamībai
Latvijā arī digitālā pasaule nav piemērota cilvēkiem ar kustību un redzes traucējumiem
![Cilvēks ar salauztu roku]()

29.11.2019.
Latvijā arī digitālā pasaule nav piemērota cilvēkiem ar kustību un redzes traucējumiem
Deviņi no desmit Latvijas iedzīvotājiem ir saskārušies ar neērtībām digitālajā vidē
![Sieviete sēž pie galda un kaut ko dara pie portatīvā datora]()

15.05.2019.
Deviņi no desmit Latvijas iedzīvotājiem ir saskārušies ar neērtībām digitālajā vidē
Kā izveidot video subtitrus YouTube un Facebook platformās
![Yotube.com, Facebook logo un subtitru ikona]()

17.04.2019.
Kā izveidot video subtitrus YouTube un Facebook platformās
Tīmekļa vietnei jābūt lietojamai arī bez peles!
![Klaviatūra ar izceltiem taustiņiem (tab un bultas)]()

02.04.2019.
Tīmekļa vietnei jābūt lietojamai arī bez peles!
Dinamiskais saturs – lamatas ekrānu lasītājiem
![Ilustrēts dinamiskais tīmekļa vietnes saturs (baneris), kuru nevar aizvērt, izmantojot tikai klaviatūru, vai neuzzina par kādu būtisku saturu tajā]()

27.03.2019.
Dinamiskais saturs – lamatas ekrānu lasītājiem
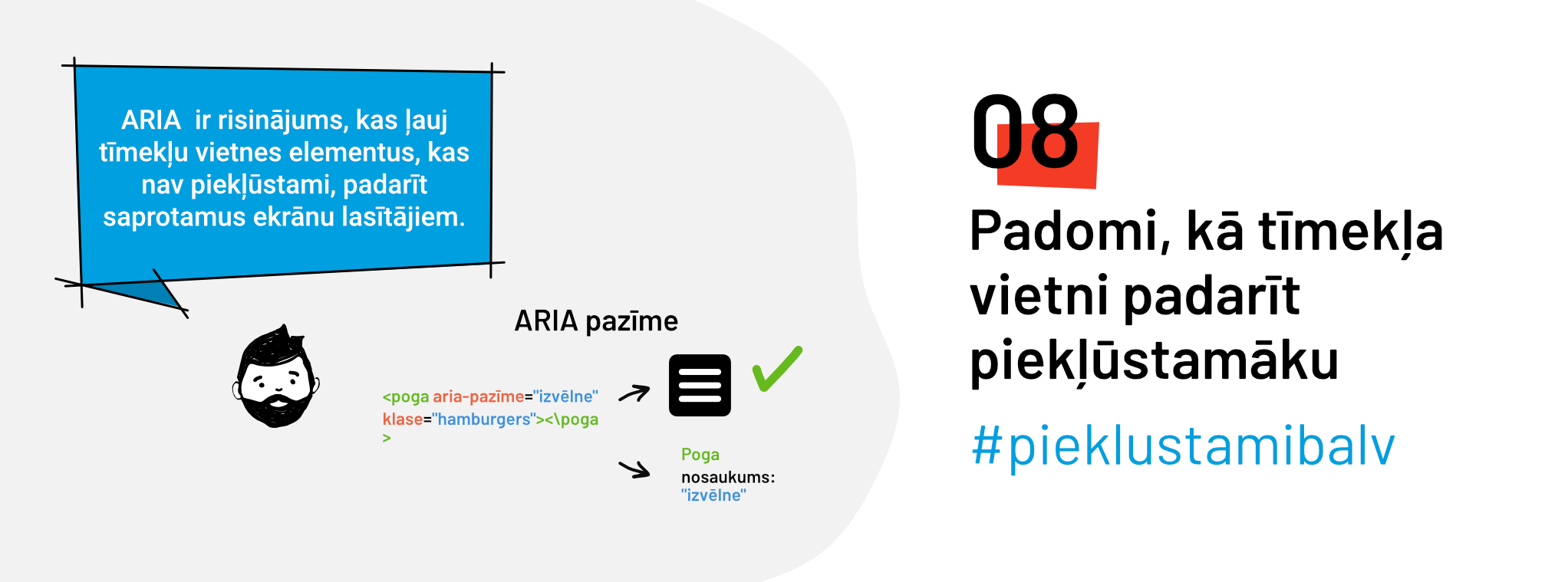
Izmantojiet ARIA, kad tas tiešām ir nepieciešams!
![Vizuāli attēlota ARIA nepieciešamība]()

22.03.2019.
Izmantojiet ARIA, kad tas tiešām ir nepieciešams!
Izmantojiet tabulas tikai datu atspoguļošanai!
![piekļūstamu kontaktu veidošanas nsacījumi]()

12.03.2019.
Izmantojiet tabulas tikai datu atspoguļošanai!
Piešķiriet saitēm saturam atbilstošus nosaukumus
![Vizuāli parādīts, ka tīmekļa vietnē nepieciešams piešķiriet katrai saitei atšķirīgu nosaukumu, kas pēc iespējas precīzāk raksturo saturu, uz kuru tā ved]()

07.03.2019.
Piešķiriet saitēm saturam atbilstošus nosaukumus
Kā krāsas var palīdzēt uzlabot piekļūstamību?
![Vizuāli parādītas divas formas Pareizajā formā, kļūdu jāapzīmē gan vizuāli, gan izmantojot simbolu, gan tekstuāli paskaidrojot radušos kļūdu]()

04.03.2019.